-
[html] '초보자를 위한 HTML & CSS 동작과 원리' 강의 정리공부 기록/프로그래밍 2020. 2. 25. 09:09728x90
사이트에 내용이나 서식을 업데이트할 때, 디자인 요소를 확인하기 위하여 html/css 코드를 확인해야할 필요가 있는데, 실무에 적용하기 위해 html 개념을 다시 잡아야할 필요가 있었다. 이를 위해 html&css 강의를 다시 들으며 정리하기로 했다.
이번에 참고한 강의는 edwith 강의다. 유튜브로 강의 듣다가, 이런 강의 플랫폼을 이용하니 강의별 진도 현황과 다양한 레퍼런스들도 함께 볼 수 있어서 편하다.
초보자를 위한 HTML & CSS 동작과 원리 강좌소개 : edwith
- 윤지수
www.edwith.org
다만 유튜브 생활코딩 님이 여러 영상에서 다룰 법한 내용들을 하나의 짧은 클립으로 다루기에 아는 내용은 빠르게 정리할 수 있어서 좋고, 반대로 더 다뤘으면 하는 부분은 너무 빨리 지나간 감이 있다. 다 일장일단이 있는 듯.
이 강의에서 소개된 JS bin이란 사이트가 있는데 별도의 프로그램 설치 없이 웹에서 html과 css, javascript 등을 테스트해볼 수 있다.
JS Bin
Sample of the bin:
jsbin.com
그리고 꿀팁!
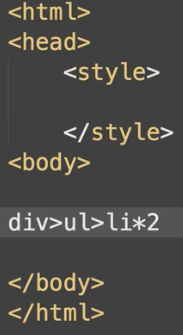
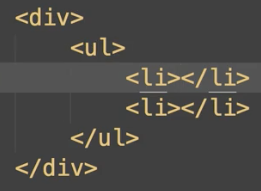
JS Bin이나 Sublime Text에서 div>ul>li*2을 타이핑 하고 탭을 누르면 이렇게 자동으로 완성된다. 요건 몰랐네.


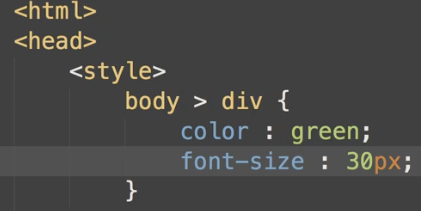
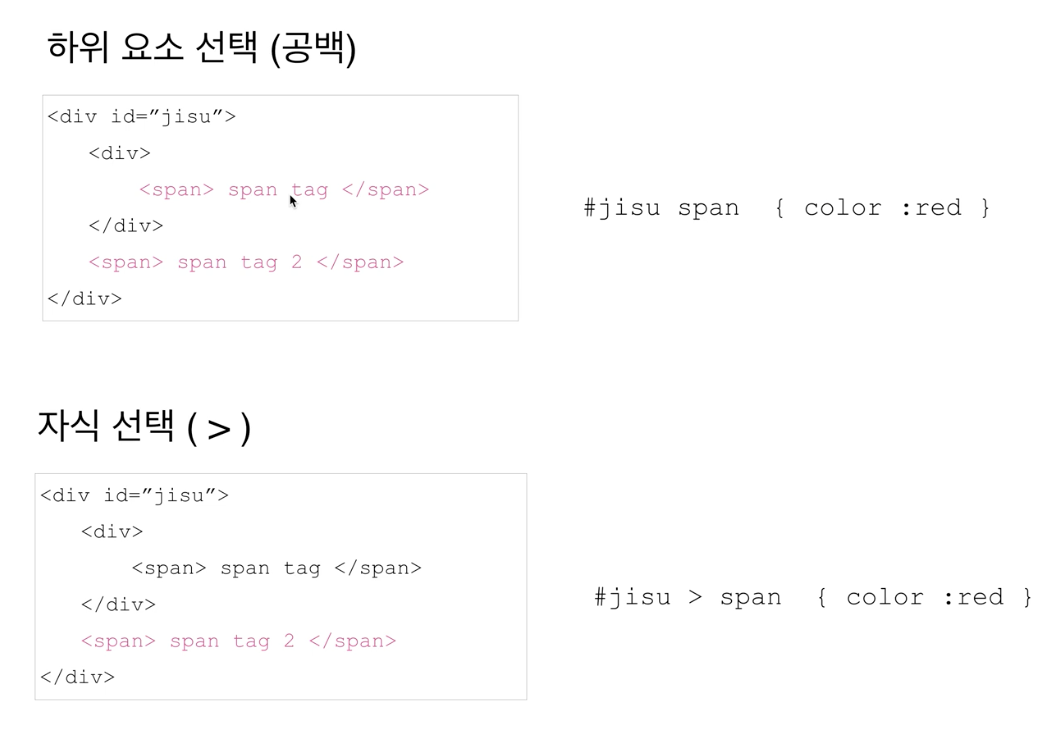
css에서 상속받은 특정 그룹만 지정하려면 상속 단위를 > 로 표기한다.

예전에 공부할 때, id와 class를 언제 사용해야하는지 헷갈렸는데 강의자 말로는 id 대신 class를 사용해도 상관없으나, id는 고유한 특성을 가지는 성분에 부여하고 class는 공통된 그룹에 css를 적용하고자 할때 부여한다고 하였다. (!)
https://developers.google.com/web/tools/chrome-devtools/css
Get Started With Viewing And Changing CSS | Tools for Web Developers
Learn how to use Chrome DevTools to view and change a page's CSS.
developers.google.com
CSS는 여러 가지 스타일 중에서 최종적으로 브라우저가 스타일을 반영하는 것을 말하며, Cascading(캐스케이딩)이라 한다.
여러가지 스타일을 적용하였을 때는 다음의 우선순위대로 스타일이 적용된다:
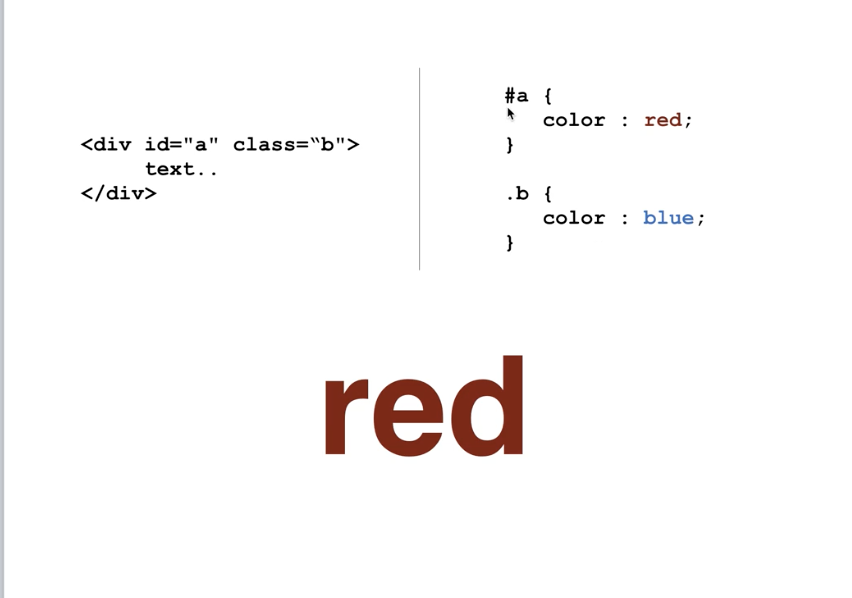
- 동등한 레벨에서 여러 스타일을 지정하였을 때는 나중에 적용한 스타일, 더 구체적인 스타일이 우선적으로 적용
- id와 class 중에는 id 속성이 적용
- id > class > element 순으로 적용
헷갈릴 때는 'css specificity'라고 구글링하여 확인할 수 있다.


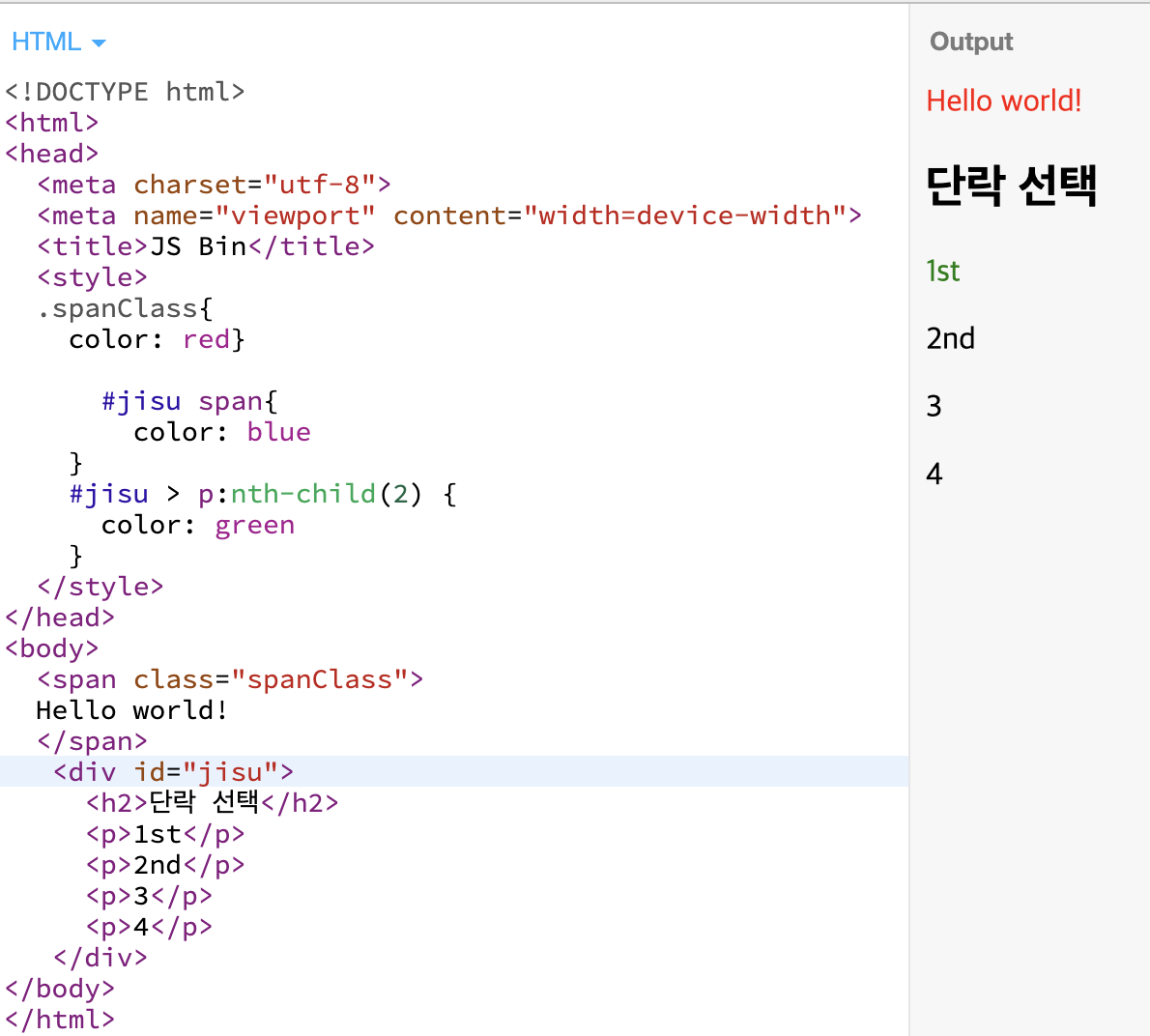
n번째 자식요소를 선택할 때, 1번이 부모 2번부터 첫번째 자녀로 인식한다.

글자 크기 지정 시, pixel이나 em 단위를 사용하는데 절대적 크기는 px, 부모 클래스에서 상대적인 크기는 1em, 2em (2배)을 사용한다.
padding 지정 시, 네 개의 값을 입력할 때, 각각의 입력 값은 상 우 하 좌 순이다. (위에서부터 시계 방향으로 기억하기)
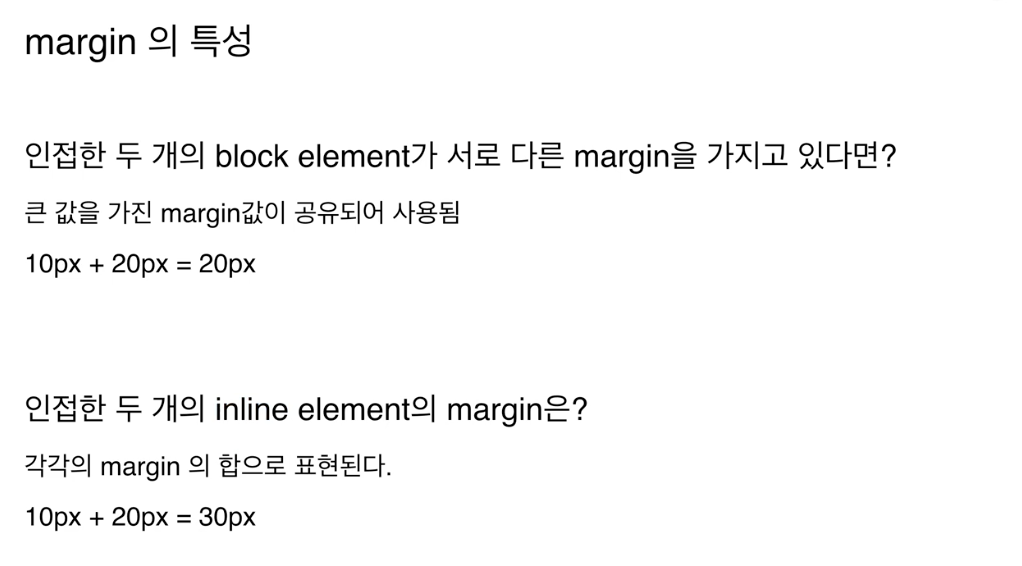
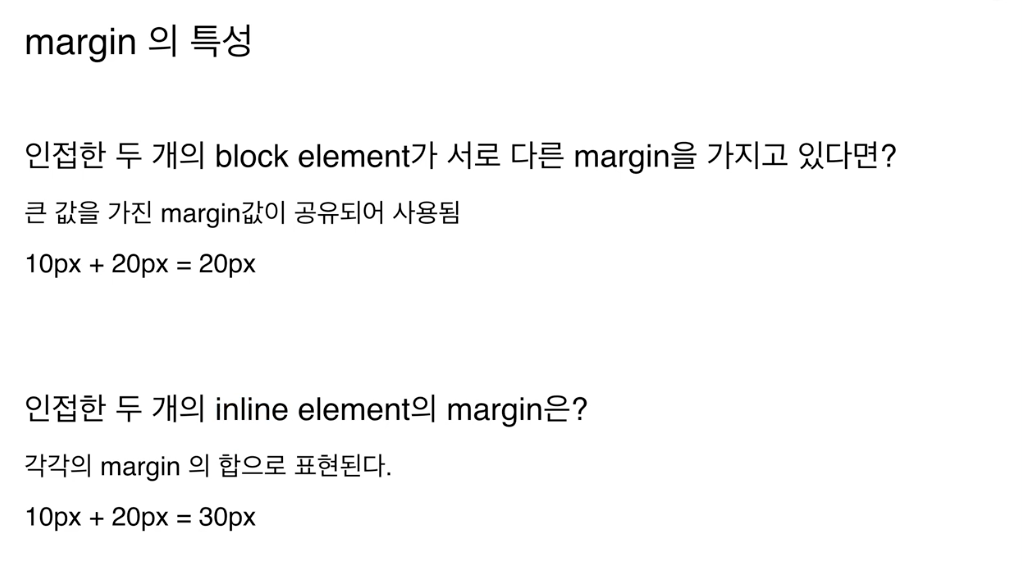
margin 지정 시, 아래 참고


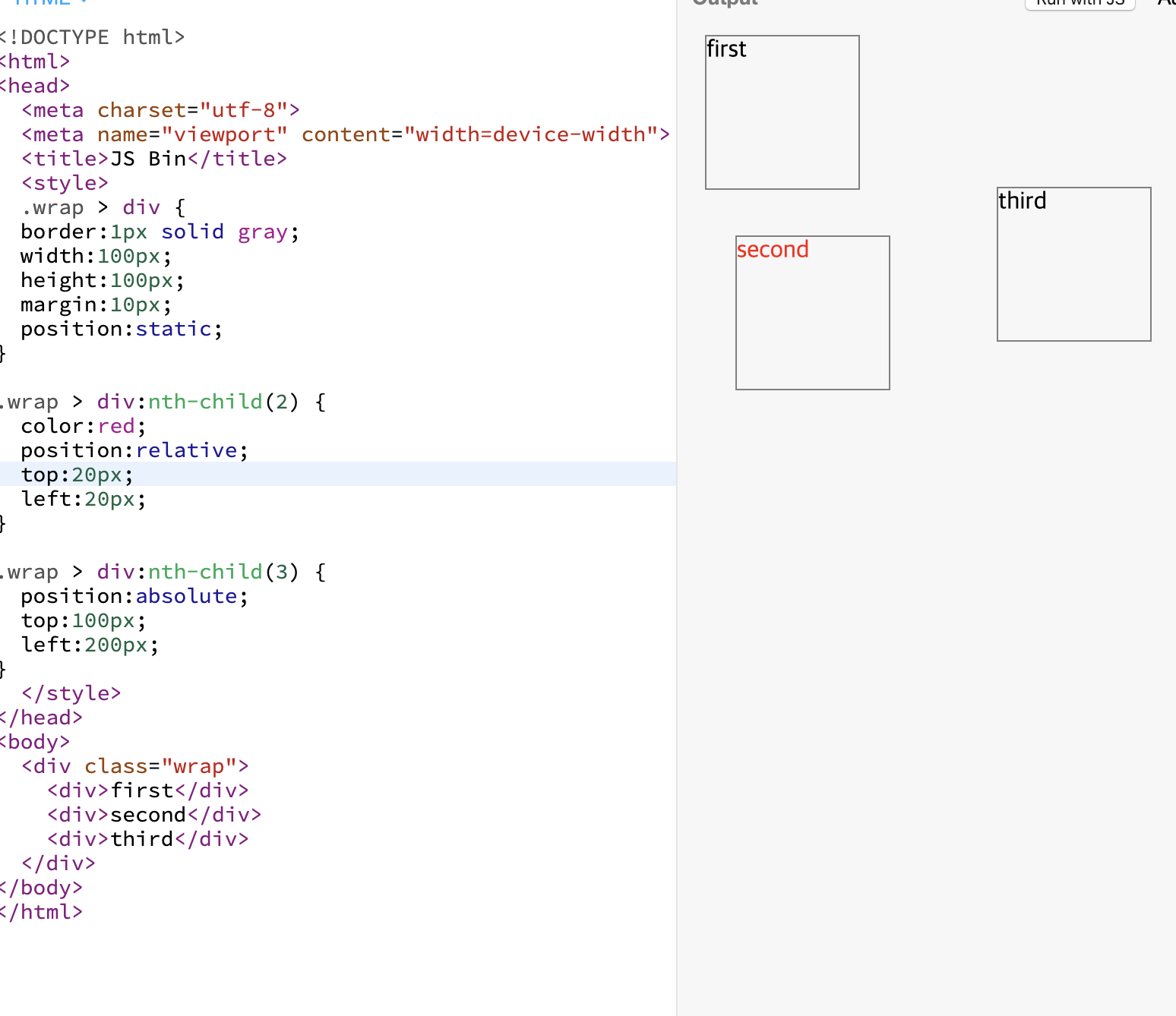
div 박스의 위치는 다음 종류가 있다: position: static, relative, absolute, fixed
- absolute는 기준점 잡을 때 static이 아닌 부모 요소를 타고 올라가 기준점으로 인식한 후, 지정한 위치만큼 이동.
- relative는 부모의 영역이 지정한 원래 위치에서 지정한 위치만큼 이동.
- fixed는 스크롤 해도 div 영역이 고정된다.

(출처: https://www.edwith.org/htmlcss/lecture/16616/ 영상 캡쳐) Flex: 웹페이지 만들 때, 특히 반응형 웹을 배치하고자 할때, 배치하려고 할 때 유용한 css 속성이다. 필요 시 아래 페이지 참고하기.
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
A Complete Guide to Flexbox | CSS-Tricks
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes hi
css-tricks.com

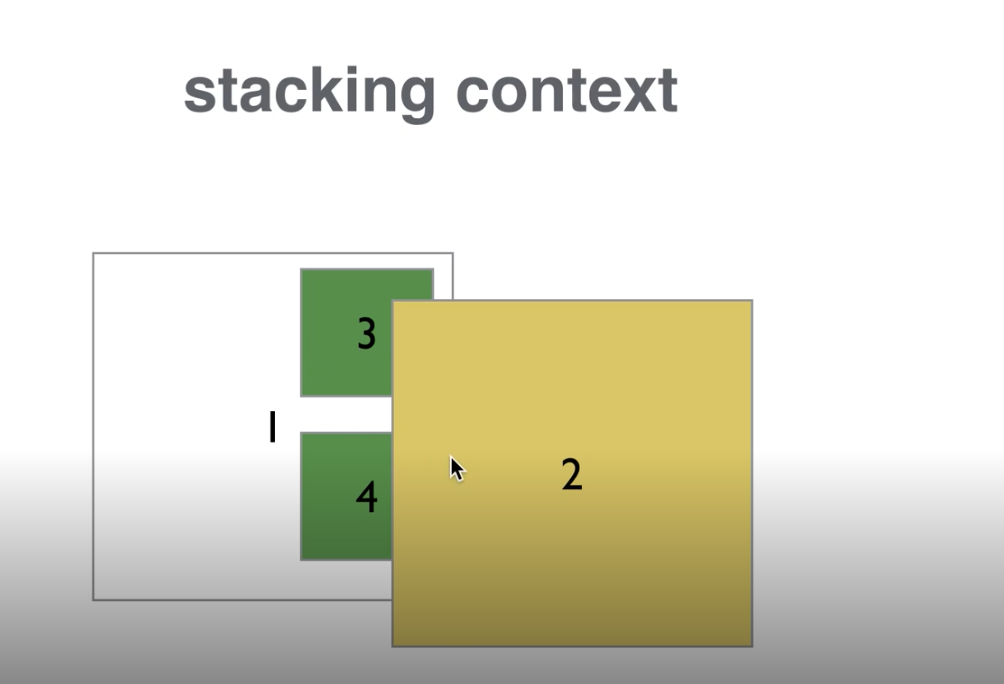
(출처: https://www.edwith.org/htmlcss/lecture/16620/ z-index 속성의 이해 영상 캡쳐) 챕터 5장(LESS로 CSS 프로그래밍하기)은 생략하기로 하고, 시각적으로 효과가 보이는 6장으로 넘어가기로 한다.
자바스크립트의 버튼과 css에서의 transition을 이용하여 애니메이션 효과를 낼 수 있다니 신기하다. 강의에서 참고한 사이트는 바로 이 것. 프로그래머의 일 중 80프로는 검색이라고 했던가. 웹 디자이너들도 모든 것들을 다 외울 순 없겠지. 현재 나에게는 검색하는 법과 활용하는 법 정도만 익숙해지면 되지 않을까 싶다.
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Transitions/Using_CSS_transitions
CSS 트랜지션 사용하기
CSS 트랜지션은 CSS 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공합니다. 속성 변경이 즉시 영향을 미치게 하는 대신, 그 속성의 변화가 일정 기간에 걸쳐 일어나도록 할 수 있습니다. 예를 들어, 여러분이 어떤 요소의 색상을 흰색에서 검은색으로 변경한다면, 변화는 대개 즉시 일어납니다. CSS 트랜지션을 이용하면, 모두 커스터마이즈 가능한 어떤 가속도 곡선을 따르는 시간 주기마다 변화가 일어납니다.
developer.mozilla.org
이것으로 edwith을 통한 html, css 개념 정리는 마무리 짓기로 하고, 새로운 강의를 수강하고자 한다.
[부스트코스] 안드로이드 프로그래밍
[부스트코스] 안드로이드 프로그래밍 강좌소개 : edwith
- 부스트코스
www.edwith.org
자바 개념 정리 후, 구글 코드랩으로 실습을 하다가 중간에 멈추게 되어서 이번에는 edwith로 다시 시작해보려 한다. 업무 후에 틈틈히 해야하는 수업이라 금방 끝날 것 같진 않지만. 그래도 도전!
'공부 기록 > 프로그래밍' 카테고리의 다른 글
[JAVA] 이벤트 처리에 필요한 메소드 이해하기 (0) 2020.04.22 [Git] 실무에 적용하기 (0) 2020.04.21 Swagger (1) 2019.11.17 카카오 API 사용 후기 (0) 2019.11.14 [JAVA] 기초 문법 정리 (생활코딩, 뇌를자극하는JAVA프로그래밍 발췌) (0) 2019.11.09