[강의 정리] 자바스크립트의 역사와 현재 그리고 미래 by 드림코더
https://www.youtube.com/watch?v=wcsVjmHrUQg&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2
https://www.youtube.com/watch?v=tJieVCgGzhs&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=2
node.js에는 자바스크립트 엔진이 있어서 자바스크립트 코드를 곧바로 실행할 수 있다.
node.js 설치하면 콘솔창에서 node {file_name.js} 명령어로 js를 실행 가능!
(base) xxx@MacBook-Pro ~ % cd /Users/xxx/development/js/study_2023
(base) xxx@MacBook-Pro ~ % node main.js
Hello, world!
https://make-some-wave.tistory.com/entry/vscode-html
Cmd, Option, I -> 개발자도구 보기
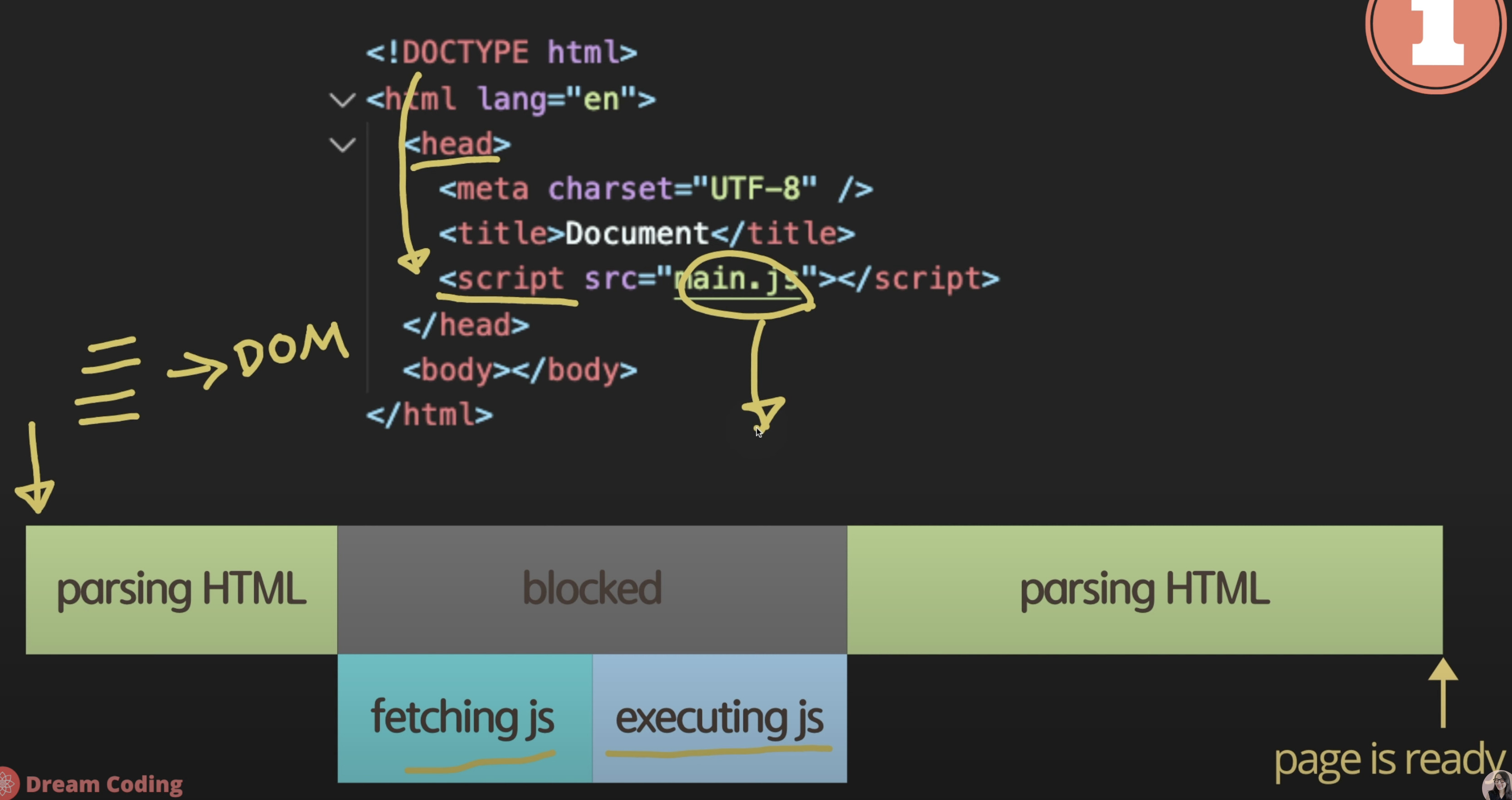
1. <head>영역에 스크립트 코드를 넣을 경우, 페이지를 불러오기 전에 js 코드를 불러오게 됨. js 코드가 크면 사용자가 페이지를 볼 때까지 걸리는 시간이 길어진다.

2. body (주로 끝부분)에 넣으면 페이지를 모두 파싱하기 전까지 js코드가 실행되지 않음. html 문서를 먼저 볼 수는 있다란 장점이 있지만 js와 연결점이 많은 문서는 js코드가 정상동작하기 까지 오래 기다려야 하는 단점이 있다.

3. header에 넣고 async 처리 --> js - html을 병렬로 처리. 다운로드 하면서 문서를 파싱한다. 다운로드가 되면 파싱을 멈추고 js를 실행한 후, 나머지 문서를 파싱하게 된다.
장점: 다운로드 시간 절약. 단점: js 코드 실행 중에 js에서 정의하는 selector 영역이 파싱되지 않았으면 정상동작하지 않을 수 있음. 온전한 문서 형태를 보기까지 오래 걸림(js 실행하는 시간동안 파싱을 멈추기 때문에)

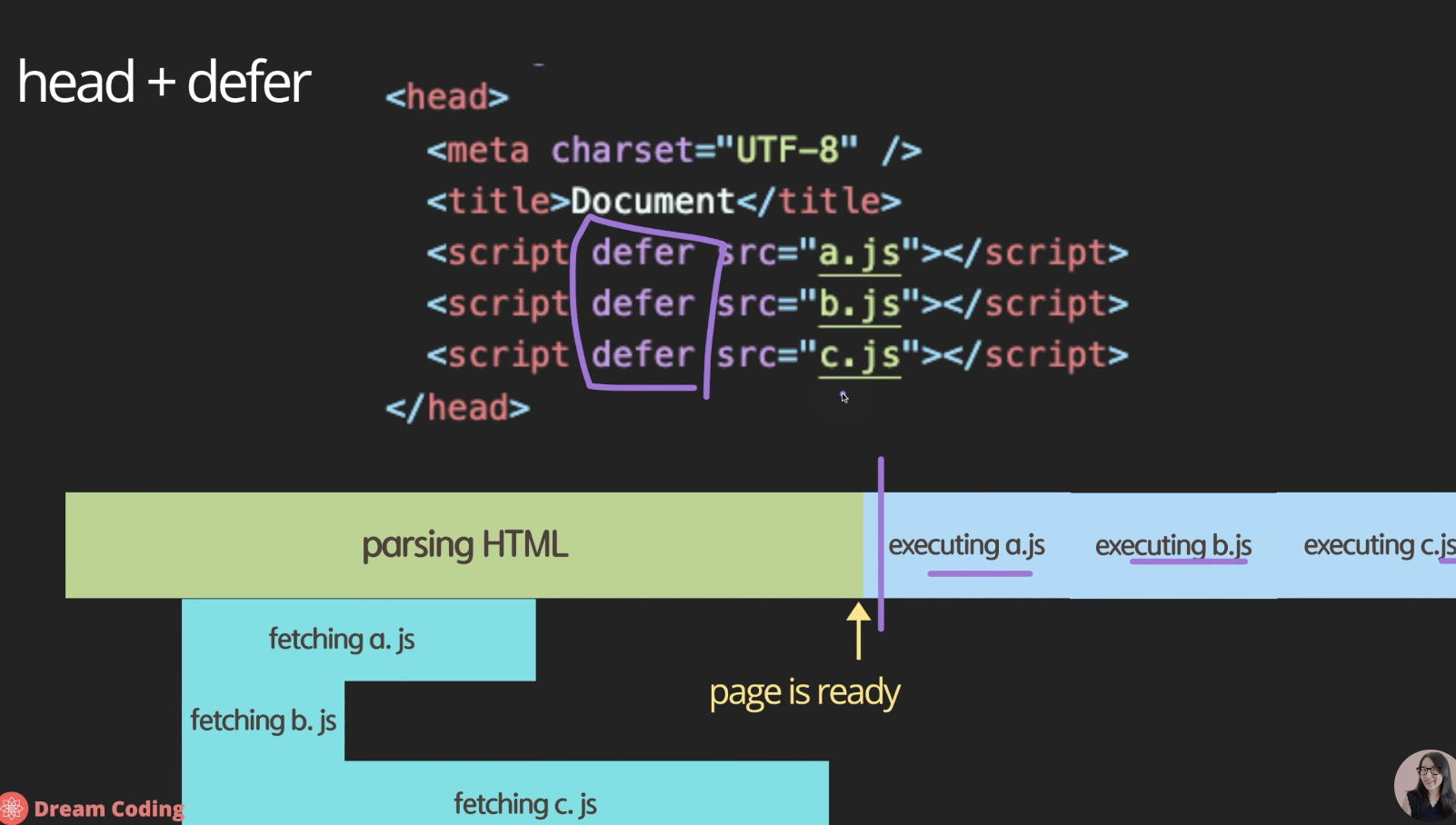
4. head + defer (가장 효율적)
문서를 파싱하는 동안 js 코드를 서버에서 가져오므로 문서도 먼저 보고 js 실행도

head vs. defer
정의된 스크립트 코드의 순서와 상관 없이 일찍 다운로드 된 js cod 먼저 실행하게 됨. 선행 작업이 필요한 경우 좋지 않음

코드 작성 시 의도한 것처럼 정의한 순서대로 실행됨.

'use strict'; -> js 초반에 입력하는 것을 권장!!!
js는 유연한 만큼 위험한 부분이 있음. 선언되지 않는 변수를 할당하거나 비상식적인 액션을 취할때 위험을 방지해줌.
