공부 기록/JavaScript
바닐라JS 시계만들기
naraewool
2023. 3. 29. 09:06
728x90
시계만들기. 직접 구현하지않아도 이미 js에서 제공하고 있음
date 객체에 있는 getHours와 같은 함수를 사용하면 된다. 대신 생성자를 생성해야함c
new Date() 하면 현재 시각 나옴.

참고: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date#constructor

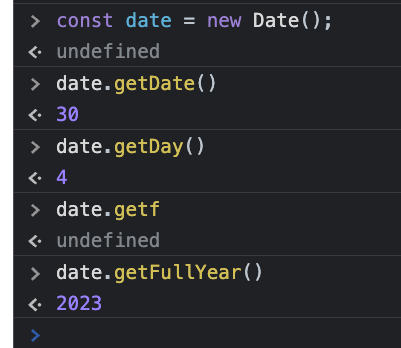
그 후에 Date 객체에서 제공하는 함수 호출 가능

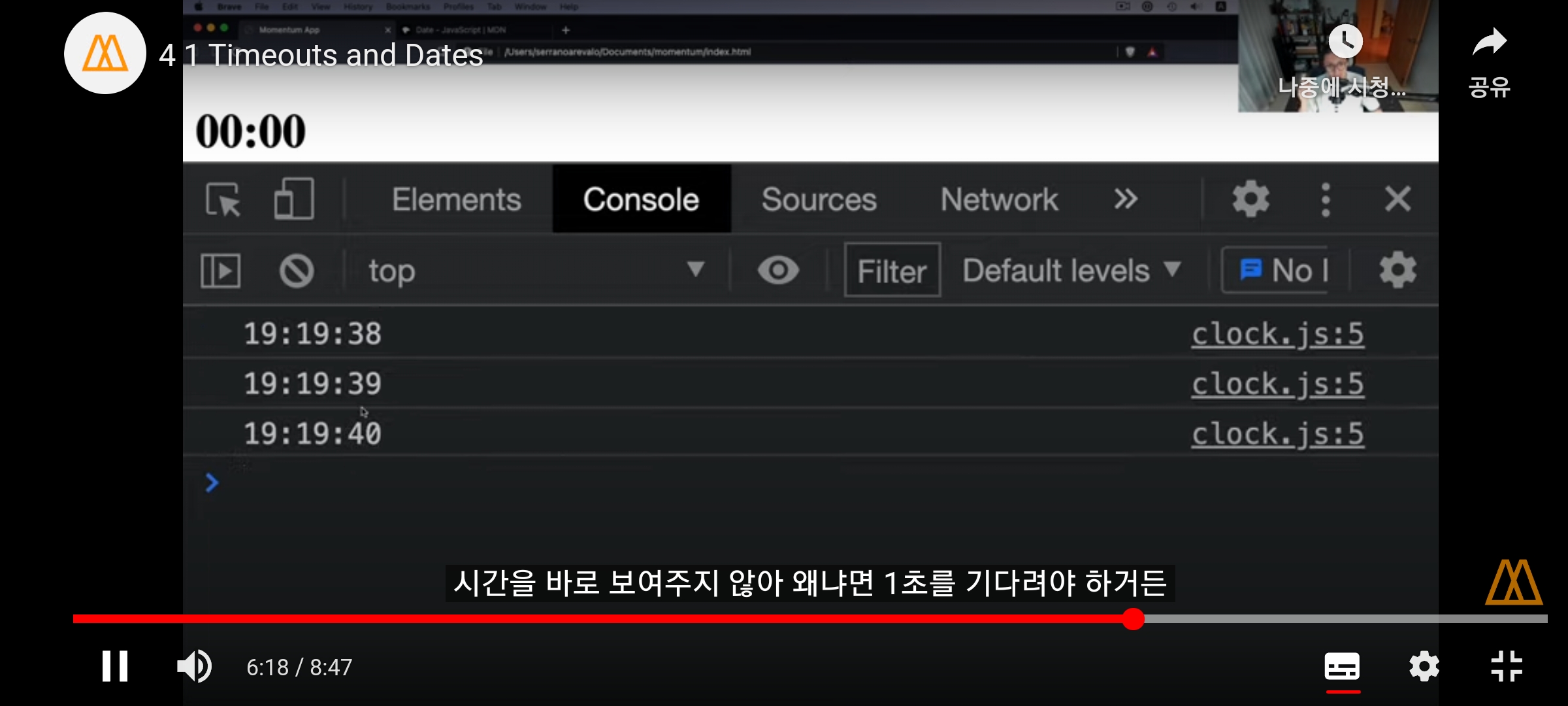
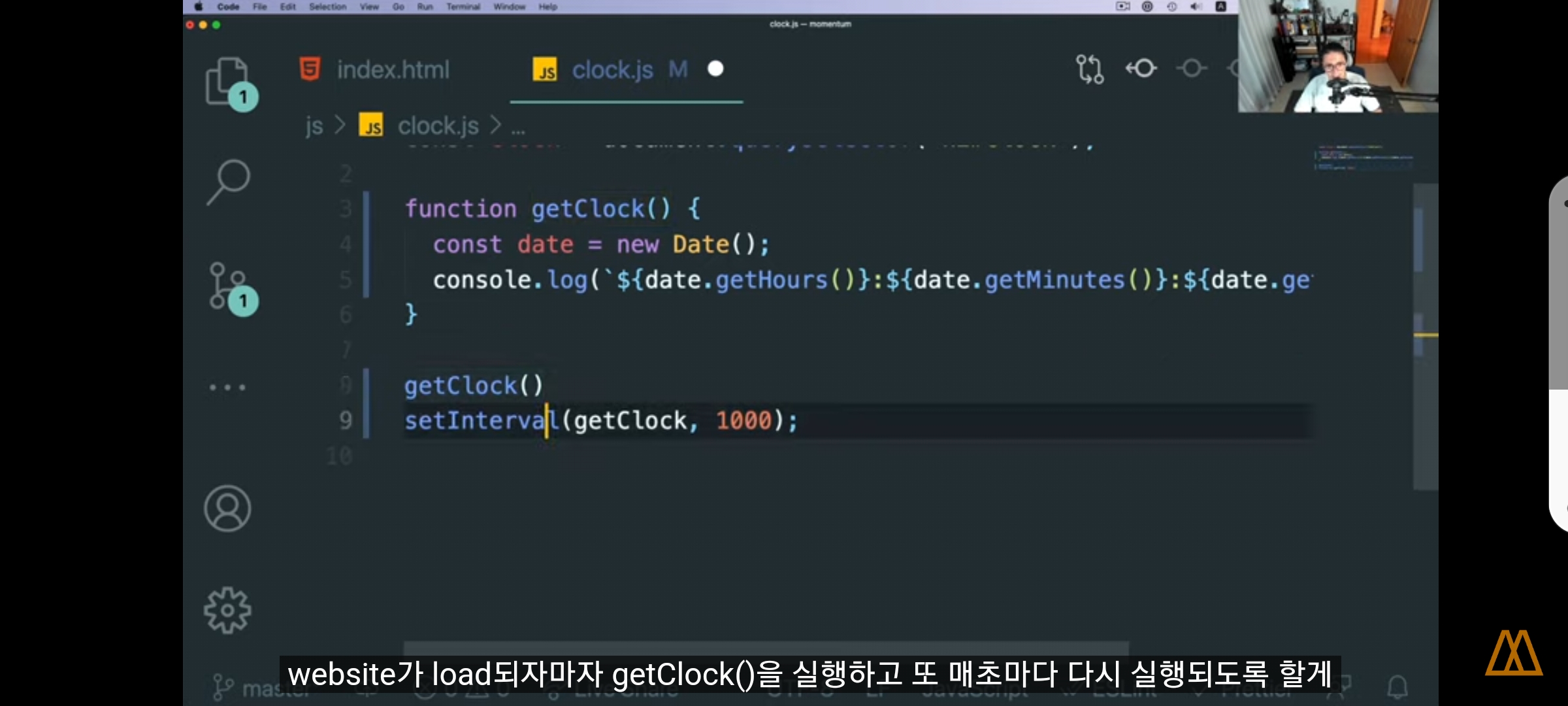
주기마다 반복되도록 하려면 setInterval(함수, 주기ms)

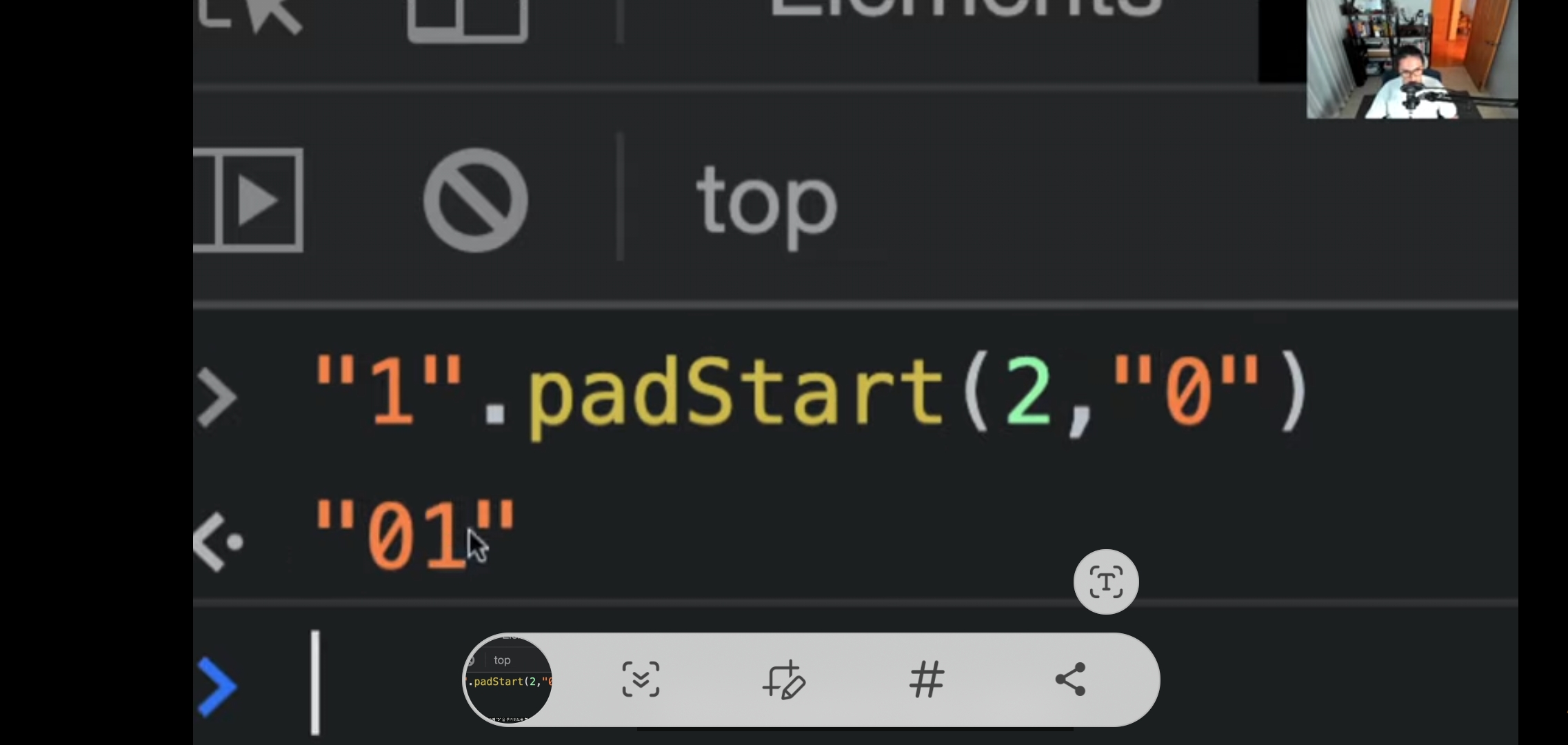
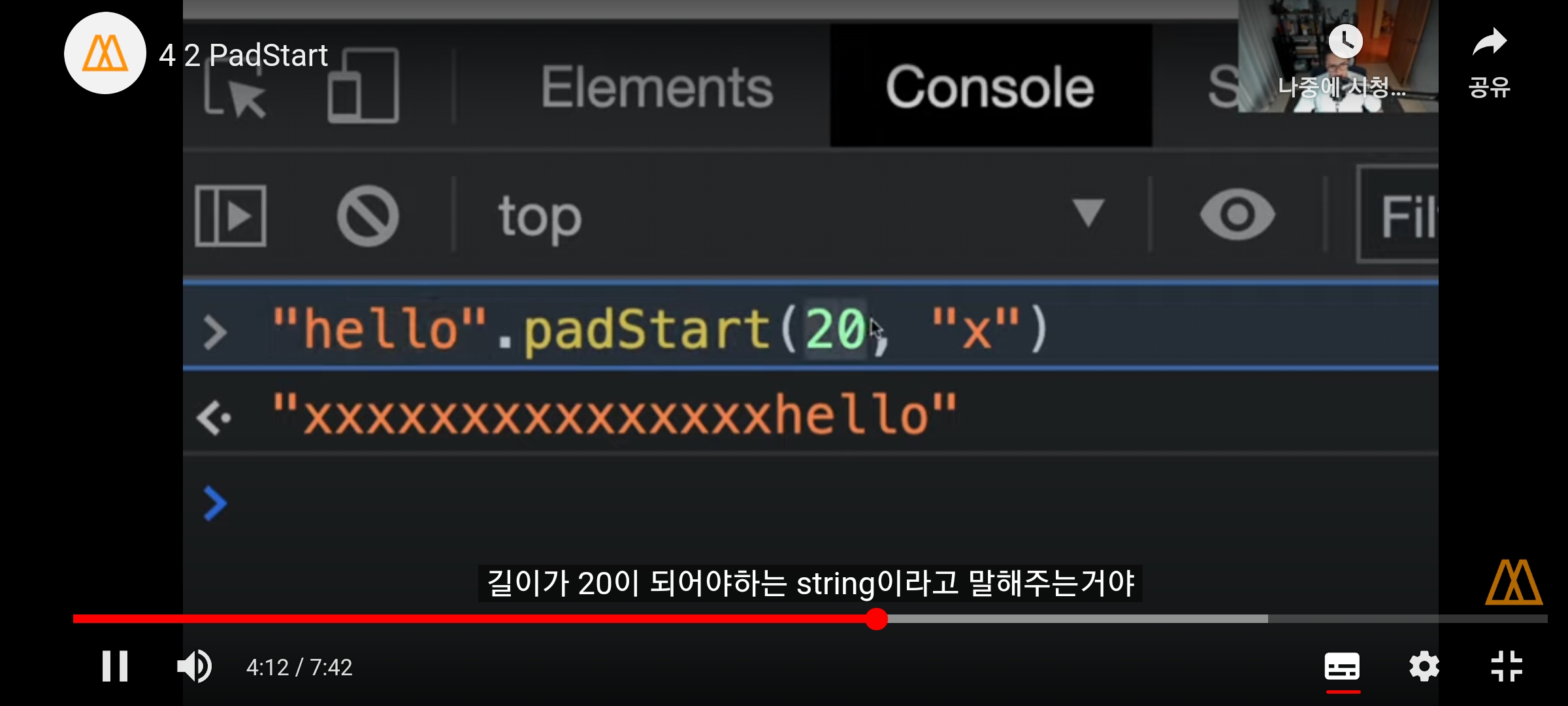
시계에서 1ㅡ9엔경우 앞자리에 0을 넣고싶으면 이미 구현되어있는 padStart를 쓰자. {string}.padStart(원하는 스트링 글자수, 채워주고싶은 문자) 여기서 숫자가 아닌 스트링 타입으로 넣어줘야한다는 것 중요!!
padEnd도 있다.


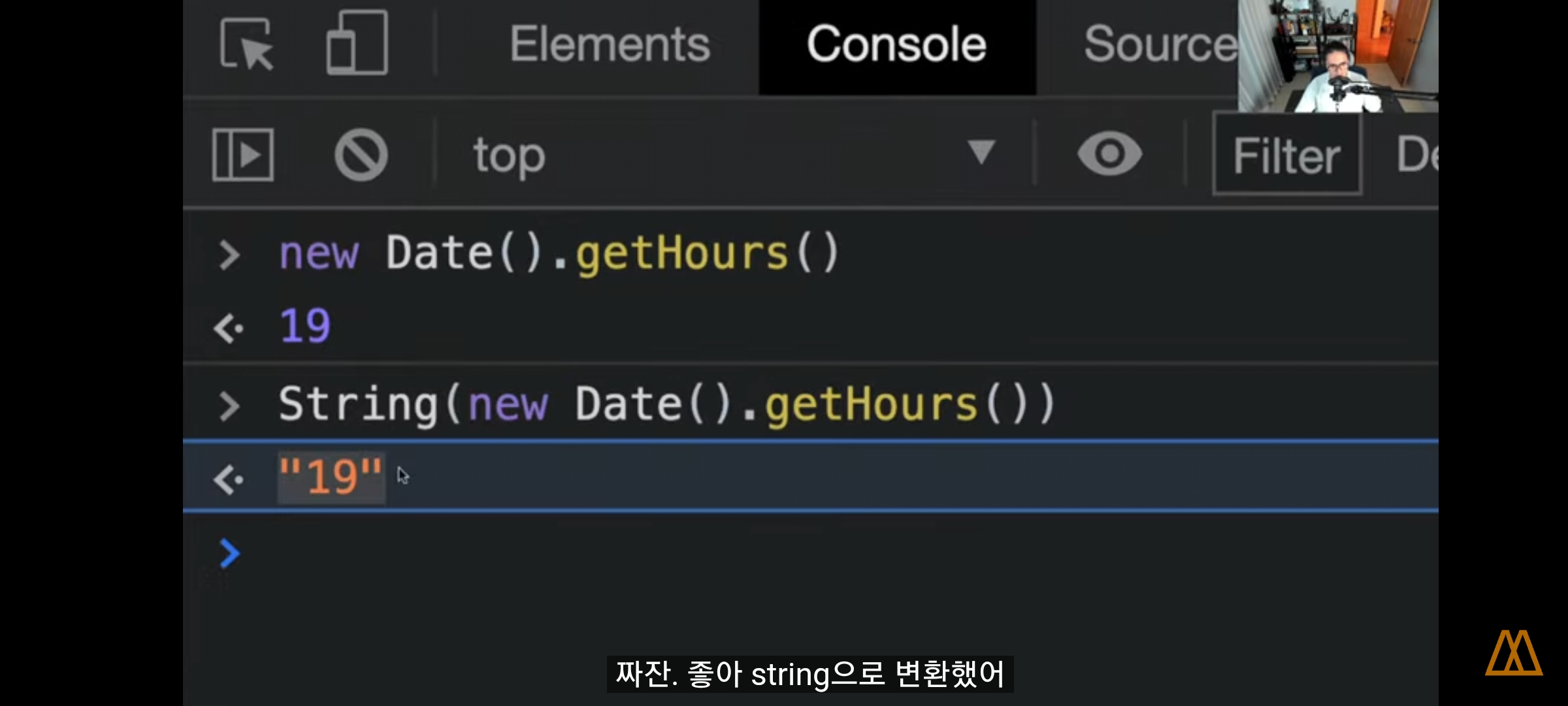
근데 date에서 가져온 문자는 숫자 타입으로 스트링으로 바꿔줘야한다.
String(new Date().getHours()).padStart(2,'0');
대문자 유의 String()

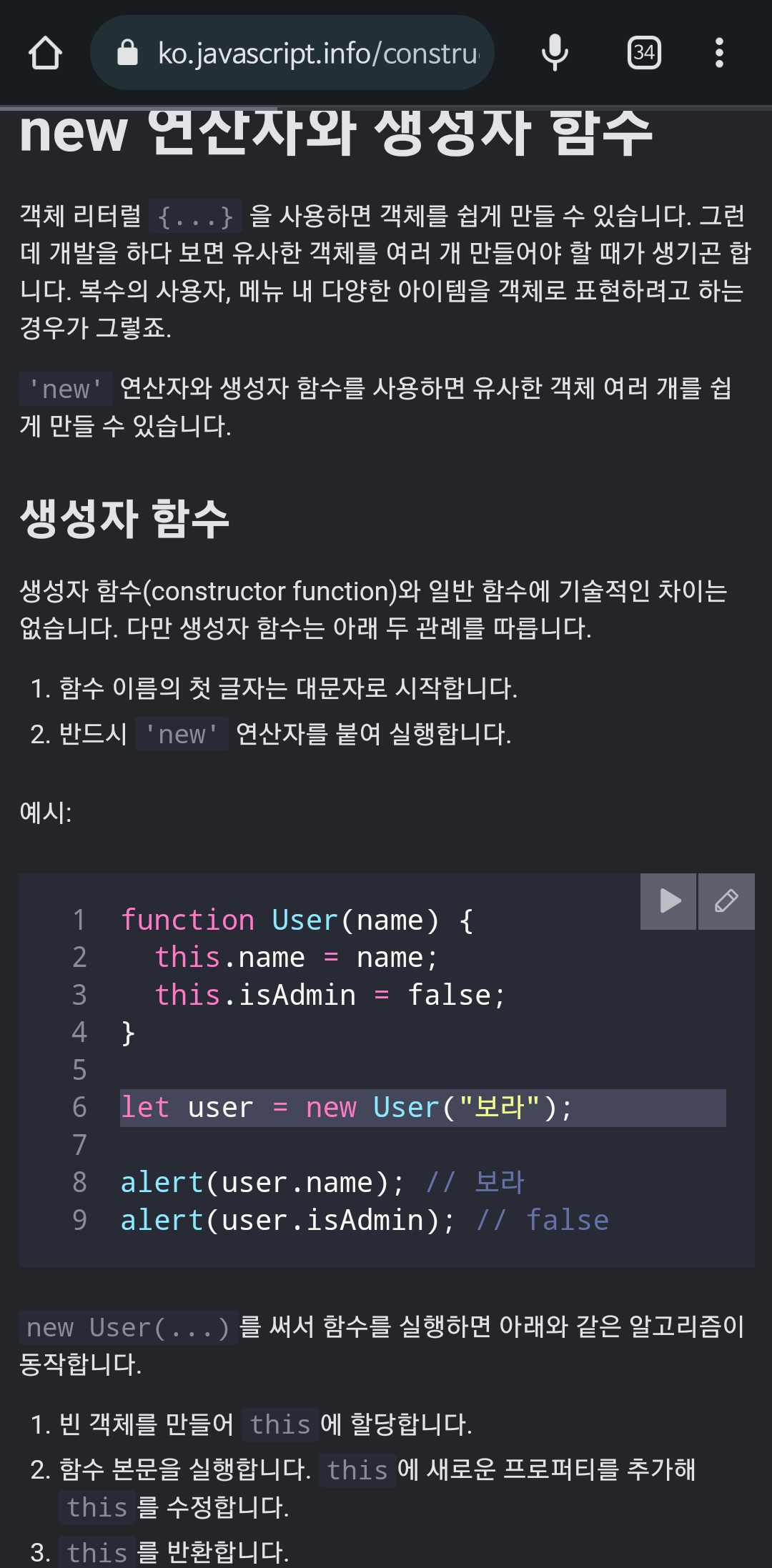
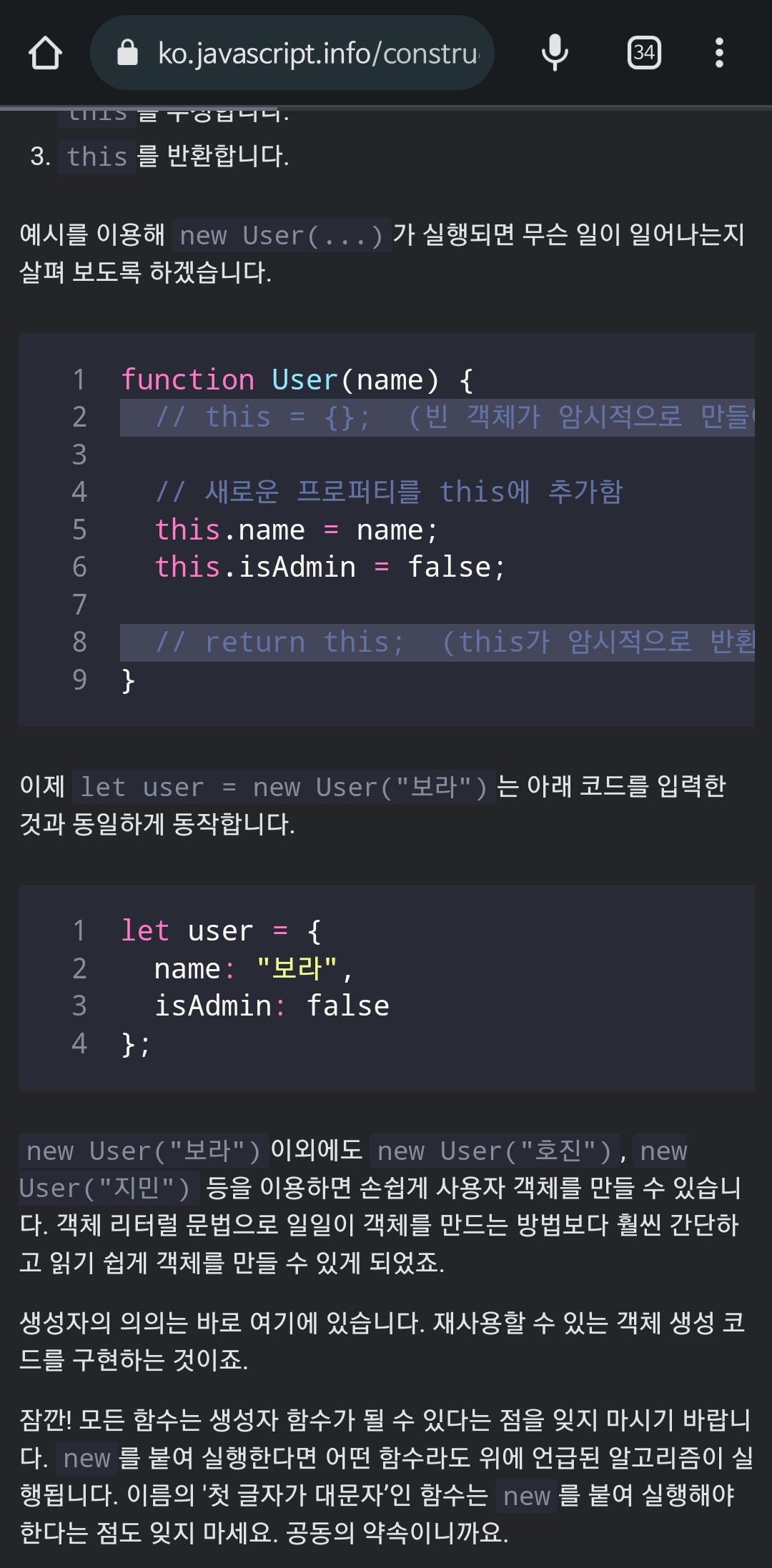
왜 Date란 객체를 따로 만들어서 사용할까?
생성자 함수에 대해 알아보자.
https://ko.javascript.info/constructor-new



const clock = document.querySelector("#clock");
function showClock() {
const date = new Date();
const getDate = date.getDate();
const getHour = date.getHours();
const getMin = date.getMinutes();
const getSec = date.getSeconds();
//현재 시간
clock.innerHTML = String(getDate).padStart(3, "0") + "d " + String(getHour).padStart(2, "0") + "h " + String(getMin).padStart(2, "0") + "m " + String(getSec).padStart(2, "0") + "s";
}
showClock();
setInterval(showClock, 1000);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Current time</h1>
<h2 id="clock"></h2>
<script src="assignment8.js"></script>
</body>
</html>