-
Flutter 기초공부: padding, margin공부 기록/Flutter 2021. 11. 11. 00:12728x90
https://www.youtube.com/watch?v=H0cJ0gUlgE8&list=PL4cUxeGkcC9jLYyp2Aoh6hcWuxFDX6PBJ&index=10
Container widget: body에 내용물을 감싸는 containier

body에 무엇이 있든지 그 내용만 감쌈.

padding은 컨테이너와 내용물 사이의 간격. EdgeInsets 사용하기
symmetric을 사용하면 파라미터로 horizontal, vertical 값을 지정해주어야함

margin도 같은 방식으로 설정. margin은 간격 around container. padding은 간격 inside container

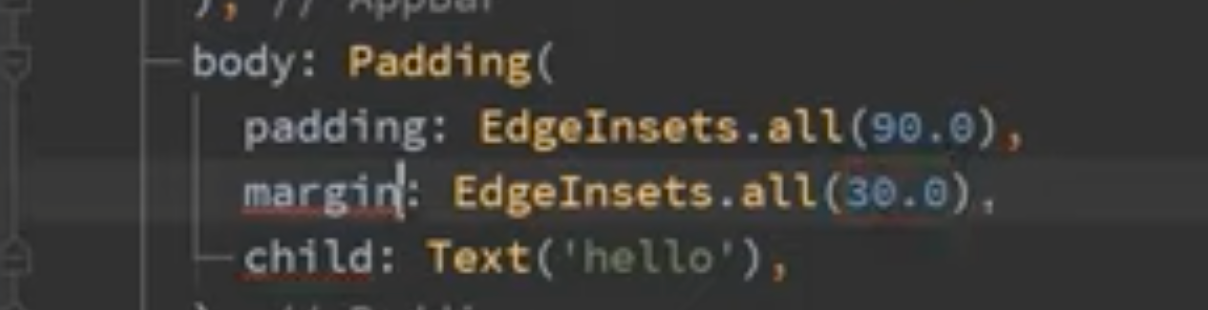
혹은 Padding 위젯 사용하여 text의 간격을 조절할 수도 있다.

padding만 설정 가능. Padding widget 안에서 margin 지정할 경우 에러 발생

'공부 기록 > Flutter' 카테고리의 다른 글
Flutter: Navigator, BuildContext (0) 2021.11.21 Flutter 기초 공부: Rows, Columns, Flutter outline & shorcuts, Expended widget (0) 2021.11.16 Flutter 기초공부: Buttons, icons (0) 2021.11.11 Flutter 기초공부: Images, assets (0) 2021.11.10 Flutter 기초공부: colors, font (0) 2021.11.10