-
display: flex를 이해&연습하기 좋은 유용한 사이트 "Froggy"공부 기록/프로그래밍 2023. 8. 20. 19:57728x90
https://flexboxfroggy.com/#ko
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
내용 기억을 위해 메모메모!
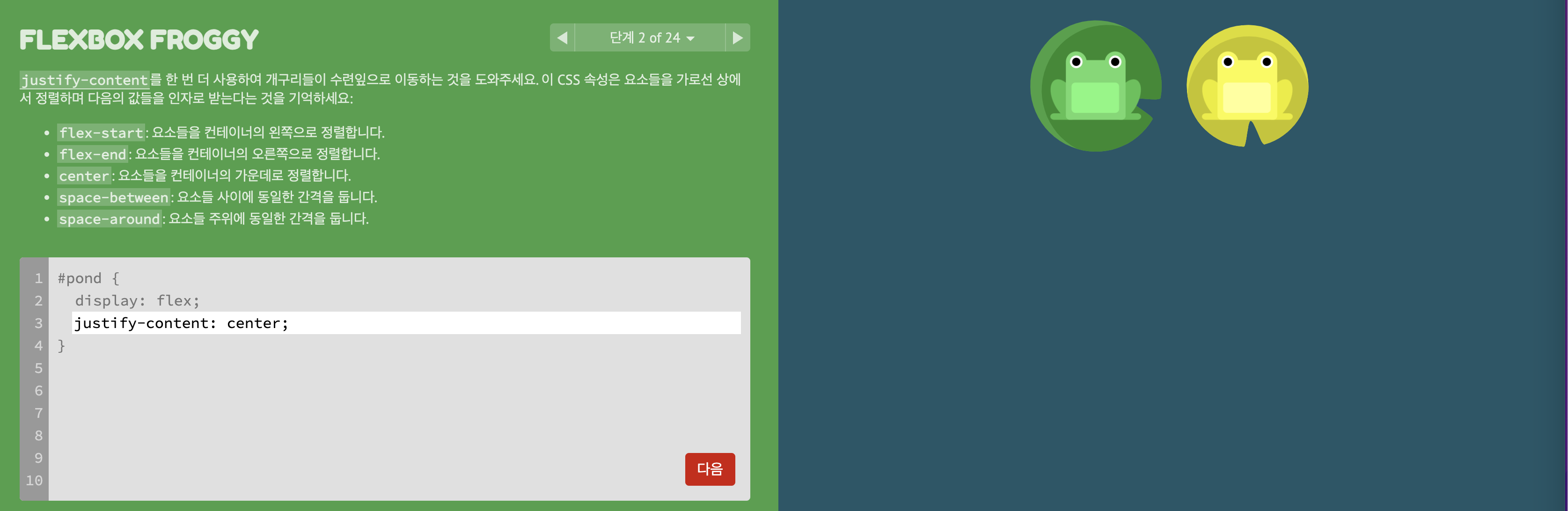
justify-content
justify-content 속성은 다음의 값들을 인자로 받아 요소들을 가로선 상에서 정렬합니다:
- flex-start: 요소들을 컨테이너의 왼쪽으로 정렬합니다.
- flex-end: 요소들을 컨테이너의 오른쪽으로 정렬합니다.
- center: 요소들을 컨테이너의 가운데로 정렬합니다.
- space-between: 요소들 사이에 동일한 간격을 둡니다.
- space-around: 요소들 주위에 동일한 간격을 둡니다.



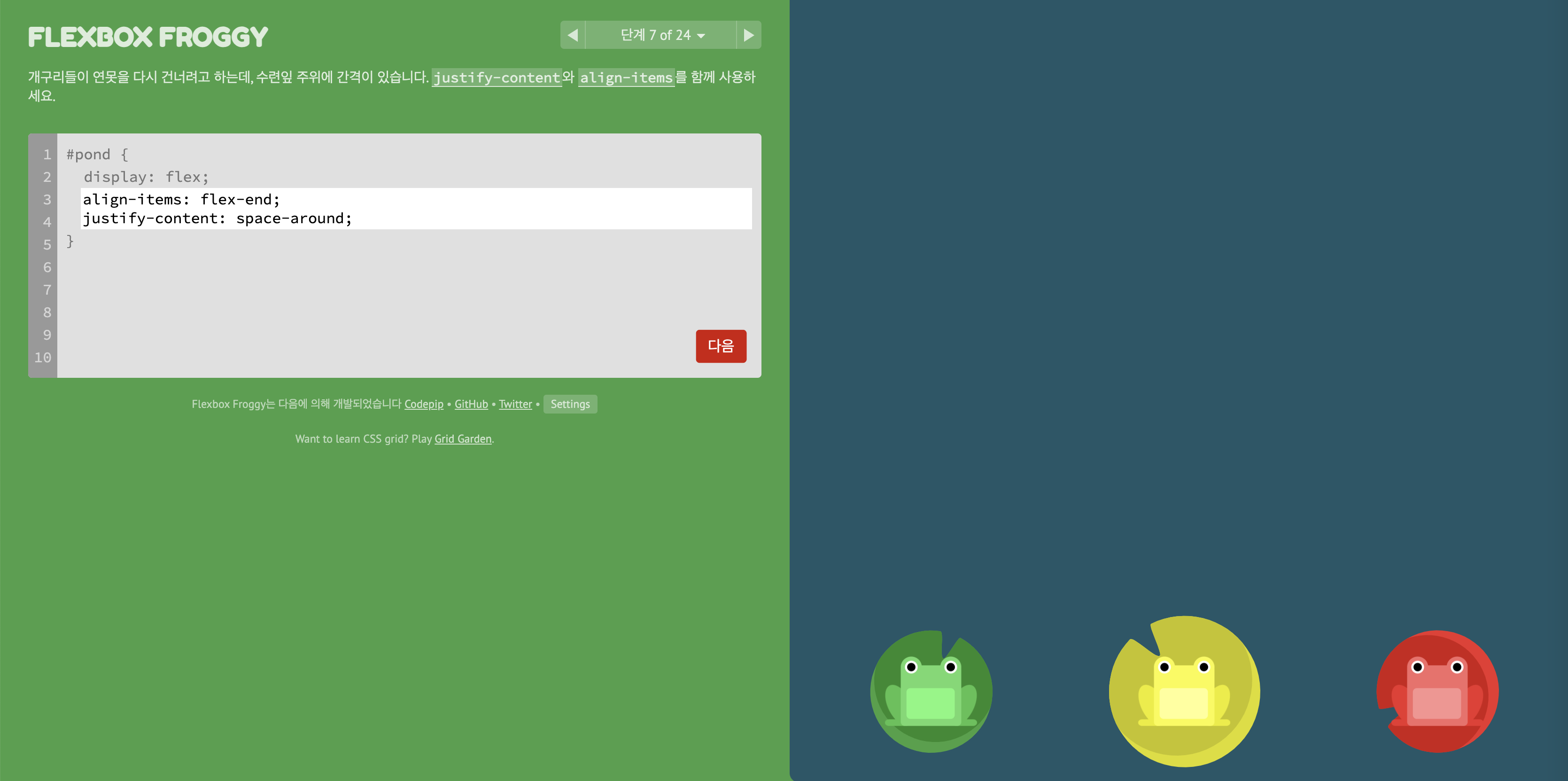
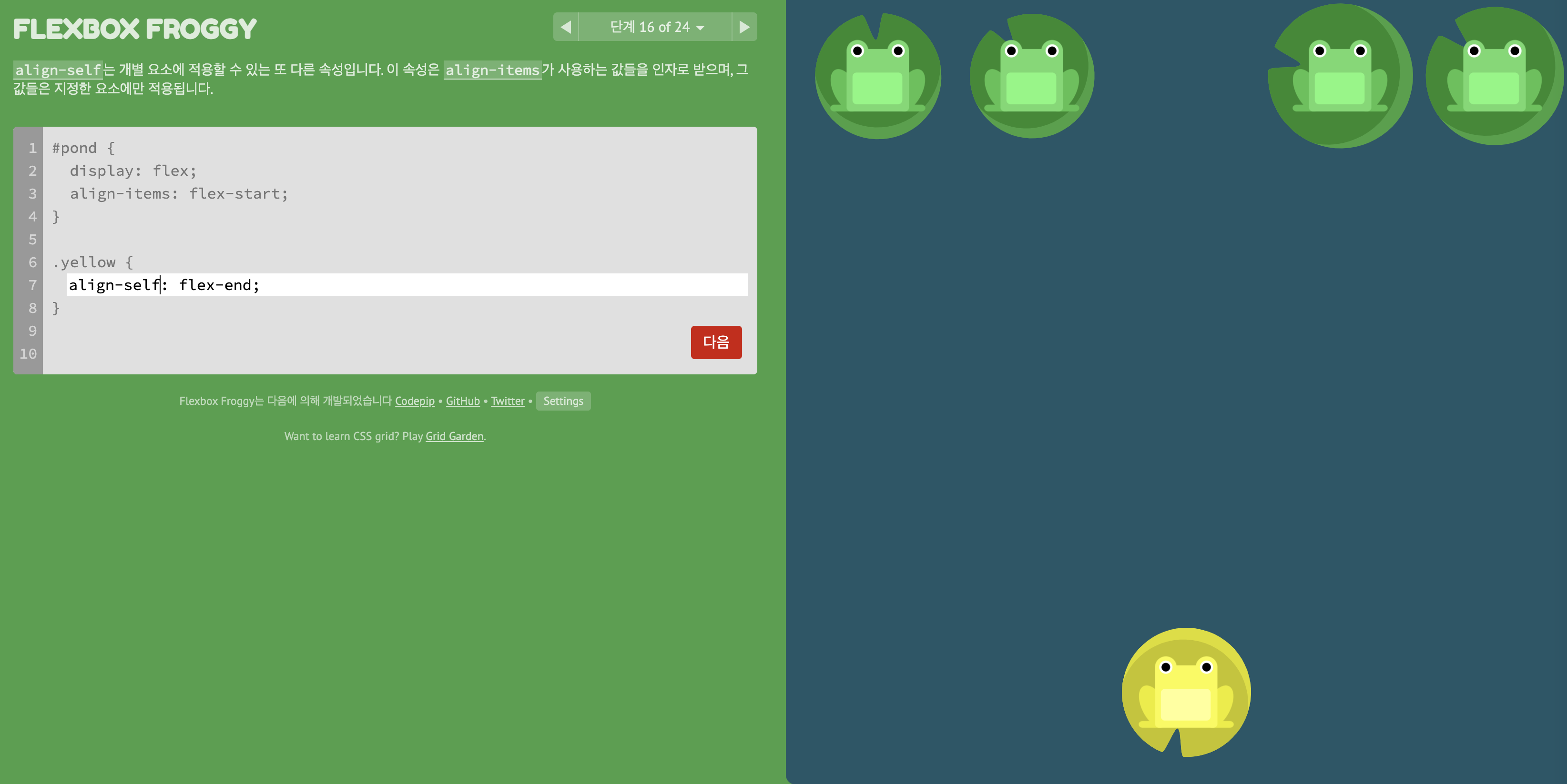
align-items
align-items 속성은 다음의 값들을 인자로 받아 요소들을 세로선 상에서 정렬합니다:
- flex-start: 요소들을 컨테이너의 꼭대기로 정렬합니다.
- flex-end: 요소들을 컨테이너의 바닥으로 정렬합니다.
- center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬합니다.
- baseline: 요소들을 컨테이너의 시작 위치에 정렬합니다.
- stretch: 요소들을 컨테이너에 맞도록 늘립니다.


spac space-between과 around의 차이점


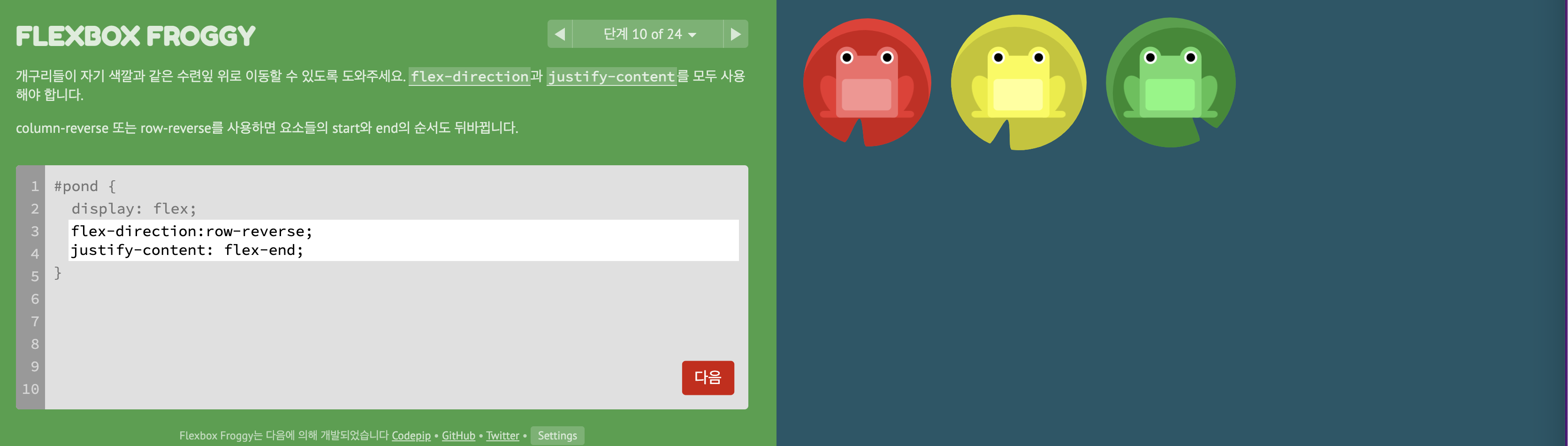
flex-direction
이 속성은 다음의 값들을 인자로 받아 컨테이너 안에서 요소들이 정렬해야 할 방향을 지정합니다:



위의 초기화면에서 row-reverse로 방향을 바꾸었지만 시작점은 원래 초록 개구리
그래서 flex-start를 하게 되면 초록개구리가 있는 오른쪽으로 정렬됨



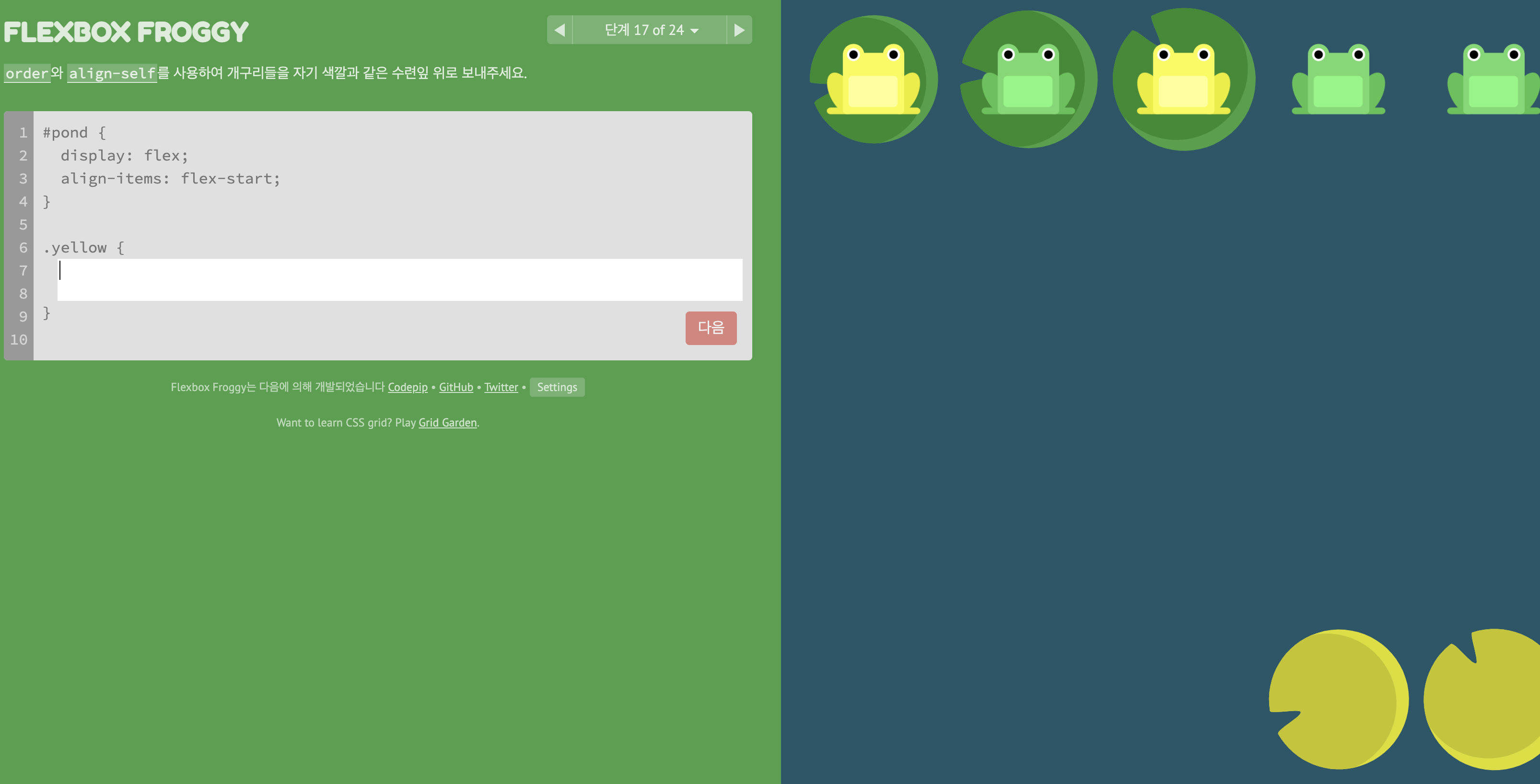
order
order 속성으로 순서 변경하기. order의 기본 값은 0이며, 양수나 음수로 바꿀 수 있습니다.

order: -0입력시 왜 동일한 위치에 있찌?


order의 또다른 사용 예시:

yellow에 order:2로 설정하니 노란개구리만 뒤로 이동해 뒤쪽으로 자연스럽게 몰리네. 각각 움직이지 않아도됨!

flex-wrap
flex-wrap 속성을 사용하여 개구리들이 넓게 앉을 수 있도록 해주세요:
- nowrap: 모든 요소들을 한 줄에 정렬합니다.
- wrap: 요소들을 여러 줄에 걸쳐 정렬합니다.
- wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬합니다.



flex-flow


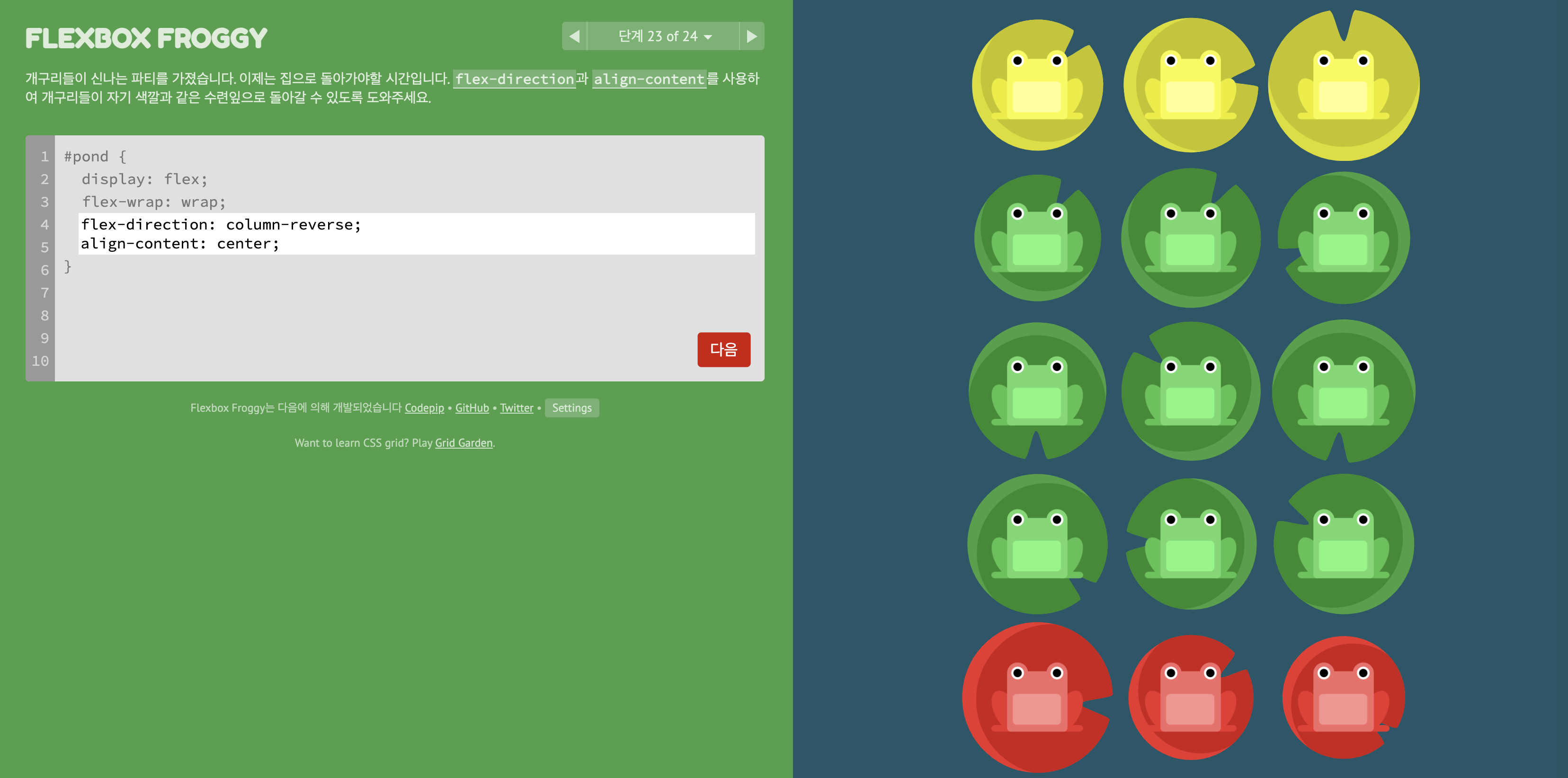
align-content
align-content를 사용하여 여러 줄 사이의 간격을 지정할 수 있습니다. 이 속성은 다음의 값들을 인자로 받습니다:
- flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬합니다.
- flex-end: 여러 줄들을 컨테이너의 바닥에 정렬합니다.
- center: 여러 줄들을 세로선 상의 가운데에 정렬합니다.
- space-between: 여러 줄들 사이에 동일한 간격을 둡니다.
- space-around: 여러 줄들 주위에 동일한 간격을 둡니다.
- stretch: 여러 줄들을 컨테이너에 맞도록 늘립니다.

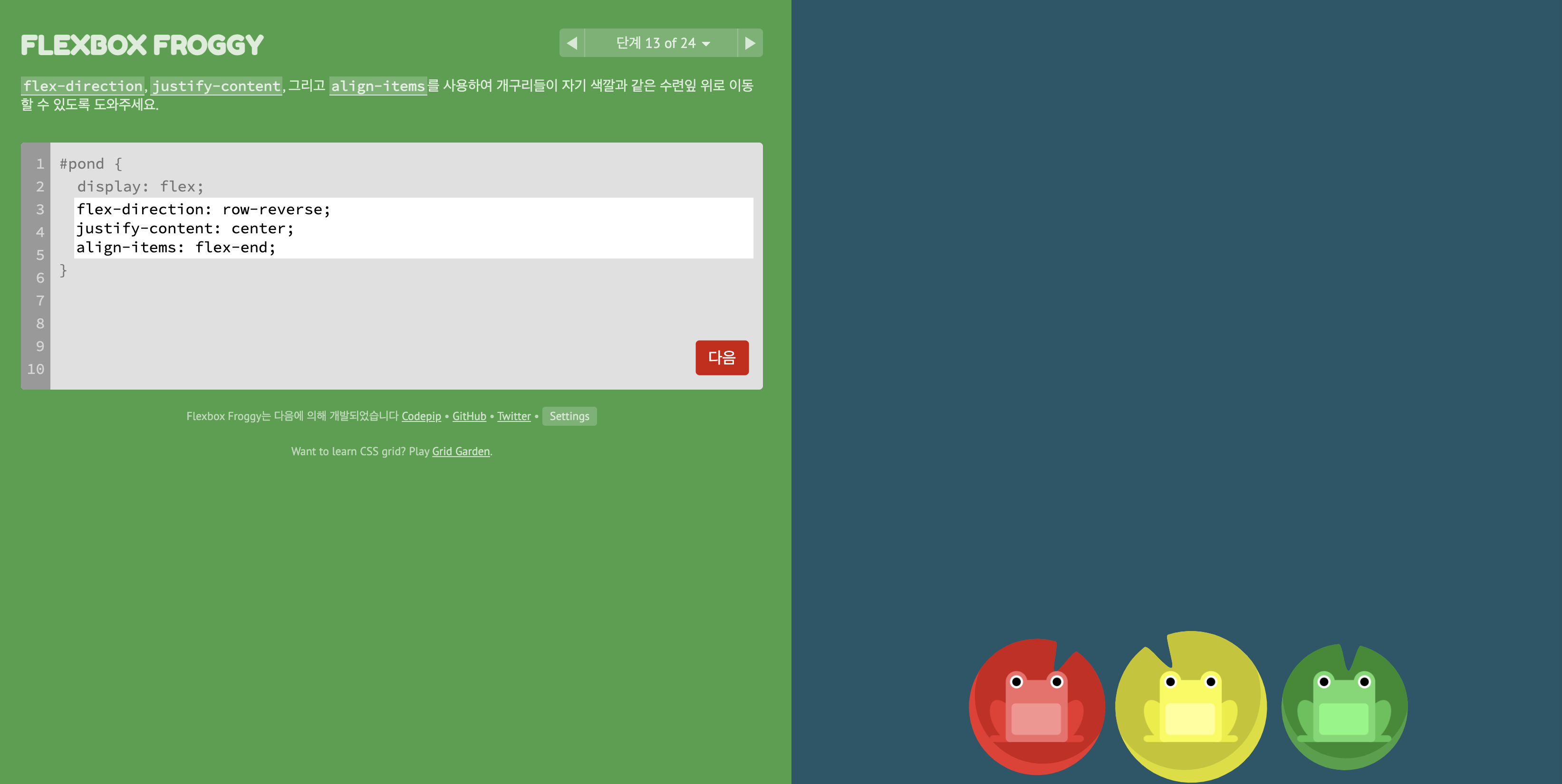
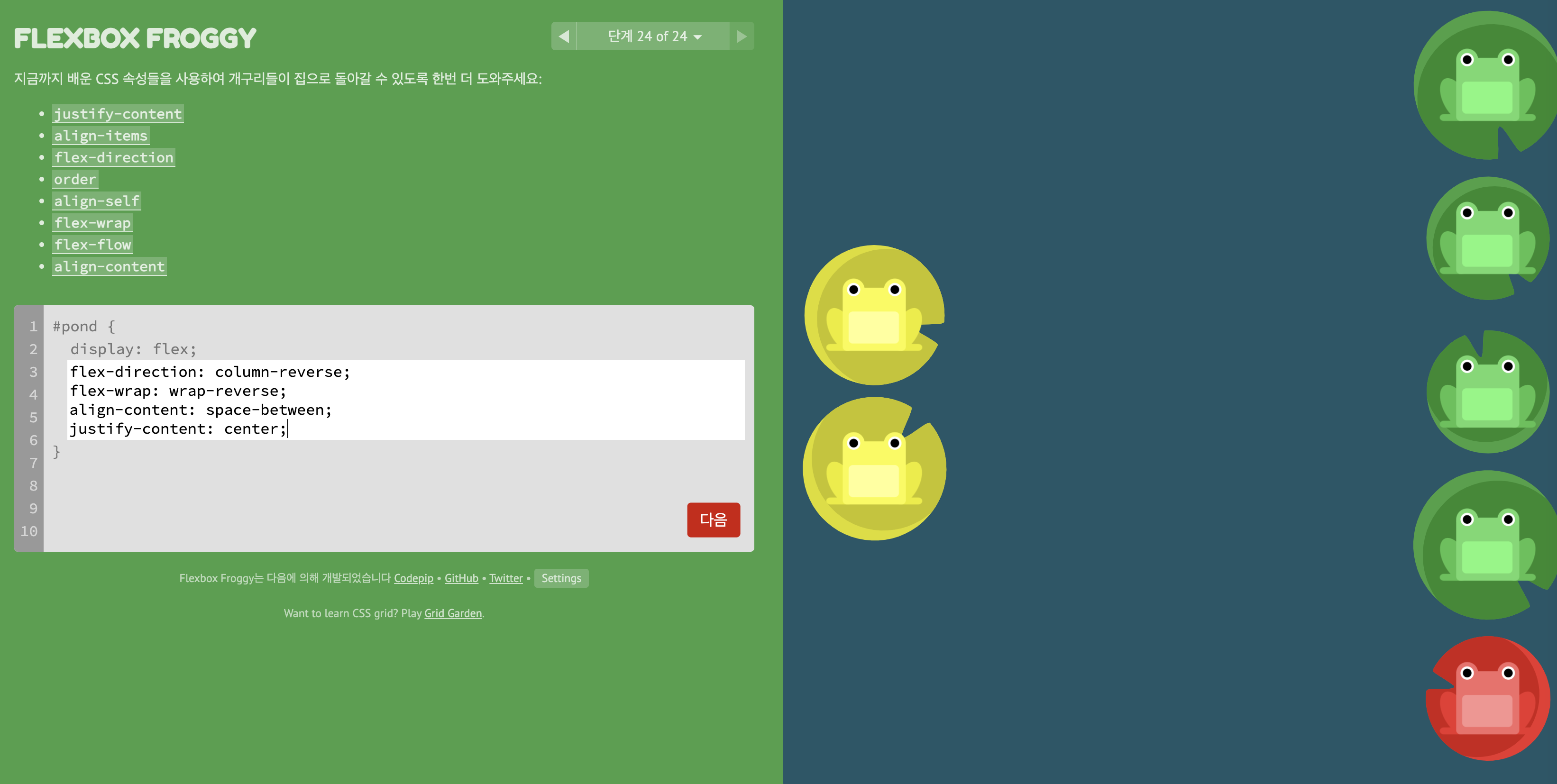
혼합




'공부 기록 > 프로그래밍' 카테고리의 다른 글
[노마드 코더] GraphQL로 영화 API 만들기 (0) 2023.04.08 [Python] 직장인을 위한 데이터 분석 실무 with 파이썬 (0) 2022.02.19 [생활코딩] PHP: 제어문 (조건문, 반복문) (0) 2022.02.17 [생활코딩] PHP: 원리, 타입, 변수, URL 파라미터 (0) 2022.02.16 [생활코딩] PHP: 설치, 환경 설정 (0) 2022.02.15